티스토리에서 포스팅을 하다 보면 이것저것 신경 쓸게 많습니다. 그중 하나가 티스토리 이미지에 alt 태그를 넣는 것입니다. 구글 SEO에 좀 더 적합하게 글을 쓰기 위해서 티스토리에 글을 쓸 때 이미지 하나도 신경을 써야 합니다. alt 태그를 넣는 이유는 밑에서 설명하고 먼저 alt 태그 넣는 방법부터 바로 설명해 드리겠습니다.
이전에는 alt 태그를 넣는 방식이 상당히 불편했습니다. 익숙해져도 html에서 이미지에 따로 alt 태그를 넣는다는 것은 꽤나 성가신 일이었습니다.

보시는 것처럼 html모드에서 이미지를 찾아내 사진 크기 뒤에 alt태그를 입력했습니다.

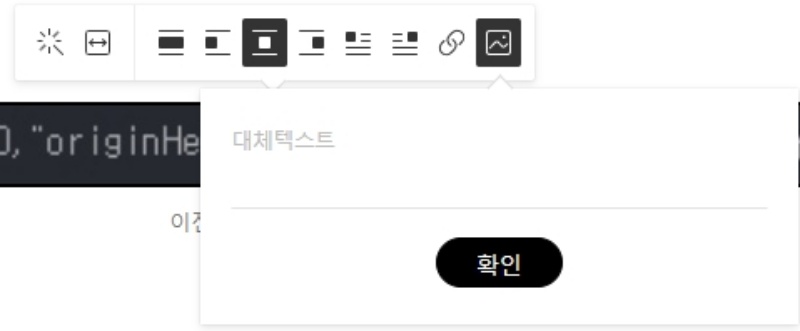
이제는 훨씬 편해진 방법으로 이미지에 alt 태그를 입력하지 않고도 가능해졌습니다. 기본 모드에서 해당 이미지를 클릭합니다. 그리고 맨 오른쪽에 있는 이미지 아이콘을 한 번 더 클릭하면 대체 텍스트를 입력하는 창이 뜨게 됩니다. 여기에 사진을 설명하는 글을 쓰면 됩니다.

html모드에서 확인한 결과 제대로 들어간 것을 확인하실 수 있습니다. (그림 설명이 다른 것은 무시하시기 바랍니다.)
사진을 설명하는 글을 쓸 때는 " - "를 써주시기 바랍니다. " - "는 띄어쓰기입니다. 예를 들어 나무-밑에-있는-사람 이런 식으로 쓰면 됩니다. -를 써주는 이유는 구글에서는 띄어쓰기보다는 -를 더 잘 인식하기 때문입니다.
그리고 이미지를 설명할때에는 꼭 사진을 자세히 설명하는 글을 쓰시기 바랍니다. 괜히 이미지 설명에 키워드를 무작위로 넣는다던가 한다면 애드센스로 부터 불이익을 당하실 수 도 있습니다.
마지막으로 티스토리 이미지에 alt태그를 넣는 이유는 시각장애인들을 위해서입니다. 사회가 변함에 따라 많은 기업들은 알게 모르게 이로움을 실천하고 있습니다. 글로벌 IT기업인 구글이 이러한 일들을 하는 것은 어찌 보면 당연합니다. 포스팅하실 때 alt 태그를 넣는 것은 구글 SEO에 많은 도움이 되니 번거로우시더라도 시각장애인들을 위해서 꼭 입력하시기 바랍니다.
'TIP' 카테고리의 다른 글
| 코로나 확진자 자가격리 안하면 어떻게 될까? (0) | 2022.08.17 |
|---|---|
| 홈플러스 당당치킨 배달 시간대 (0) | 2022.08.05 |
| 그 해 우리는 대본집 구매방법 (0) | 2021.11.13 |
| 슈퍼문 개기월식 슈퍼 블러드문 뜻 (0) | 2021.05.27 |
| 티스토리 어떻게 시작해야할까? (0) | 2020.05.15 |



